みんなで楽しく動くイラストをつくろう講座を開催しました!
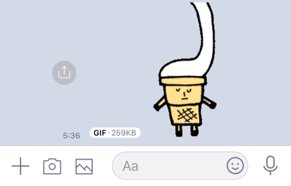
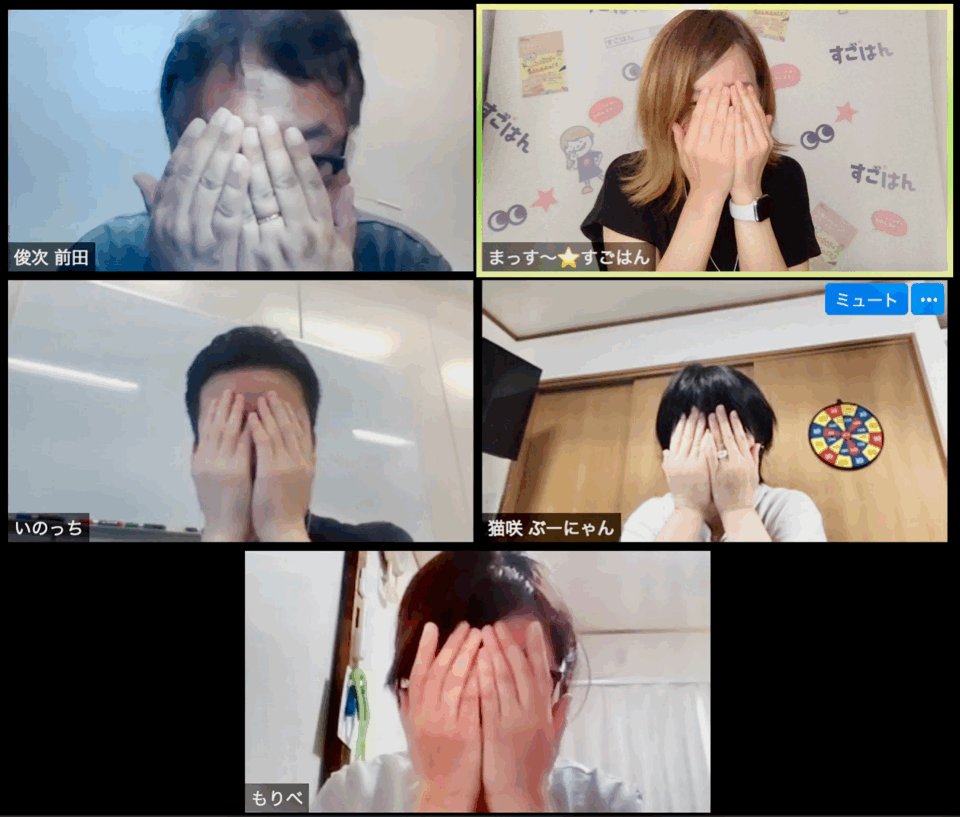
上から順に、前田さん、いのっち、ぶーにゃん、もりべさんの4名が参加してくれました!下の写真をご覧ください!みんな恥ずかしがり屋なんですよ〜♡

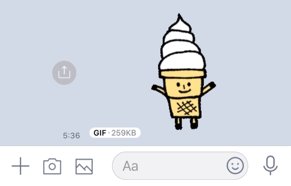
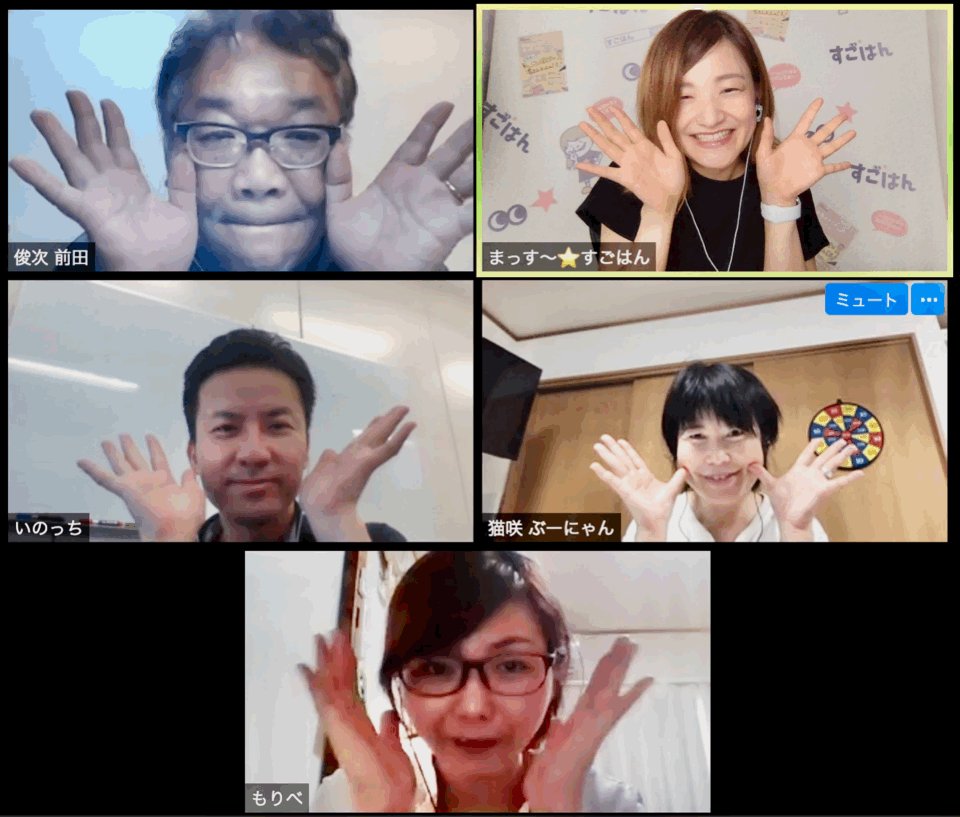
というのは冗談で、実はもう一枚写真を撮りました!

この2枚の写真を交互に表示させることによって、こんな楽しいアニメーションができちゃうんです!このアニメーションを「GIF」といいます。

この講座はこの仕組みを応用して、動くイラストや、ついついクリックしたくなる動くバナーをつくろう!というものです。
イラストが苦手でもまったく問題はありません!全員こぉ〜んな楽しい動くイラストがつくれるようになっちゃいました!

ラスト15分で、超大作にもチャレンジ!最初は「えー!?できるかな〜!?」なんて不安気でしたが、時間をオーバーすることなく、12分くらいで完成しちゃいましたよ〜!
みなさん「楽しかった!」と言ってくださったので、調子に乗って8月も開催することにしました♪
8/11(火) 先着3名!
お待ちしておりまっす!