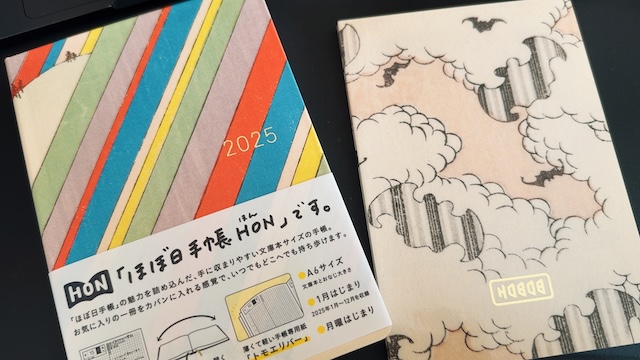
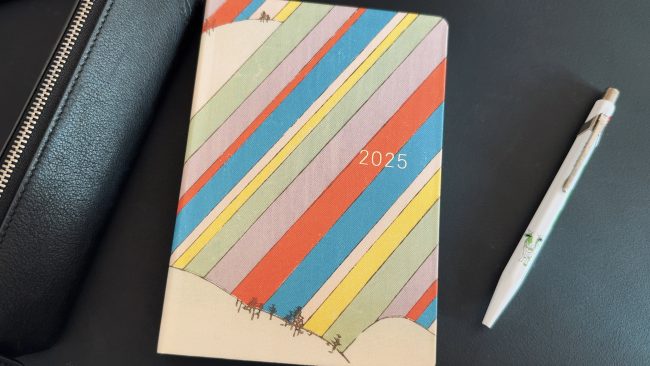
注文していた2025年の手帳が届きました♪

がっつり日記をつけたくなって、ついにほぼ日手帳のHONに手を出してしまいました。

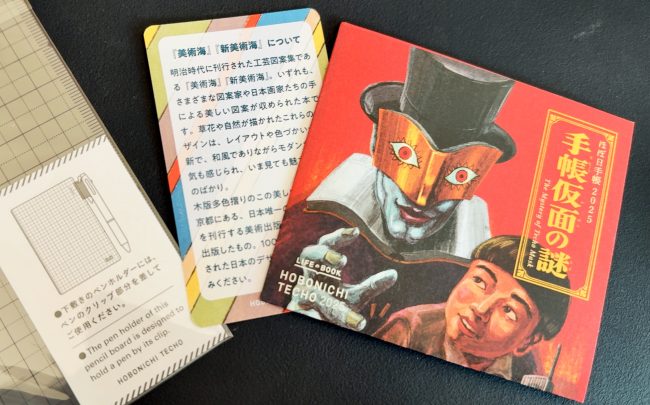
公式サイトから注文したら、おまけのノートとペンが付いてきました。

ノートは4種類の柄の中でどれが届くかお楽しみだったんですが、私が欲しいと思っていた柄で嬉しい!

手帳を使う前のワクワクを増幅させる仕掛けもとっても面白くて、「さすがだなぁ」と思いながら読んじゃいました。

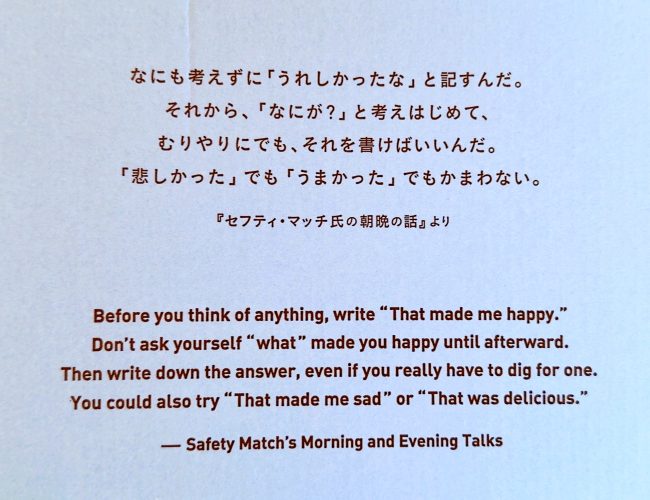
そうそう、ブログの冒頭にも載せましたが、手帳を注文したときに届いた箱に文字が書いてあるんです。

待ちに待った新しい一年をともにする相棒が届いて、ドキドキしながら箱を開けたら、商品よりも先にメッセージと出逢うなんて、これまた気分を高める素敵な演出ですよね。「モノではなく、コトを売る」が凝縮しています!

めっちゃかわいい〜!
2025年は18年ぶりのまったく別エリアへの引越しによって、環境が大きく変わります。日記をつけることで心穏やかに、自分で自分をケアする時間をつくっていこうと思います!